PQA Layout Settings
Topics Under Layout Settings
- Show site icon in page header
- URL of icon – absolute or relative to PQA root
- Show a logo image in the page header
- Url of logo relative or absolute to PQA root
- Custom HTML in sidebar box of every page
- Custom HTML in sidepanel of every page
- Custom HTML at top of every page
- Custom HTML at bottom of every page
- Custom HTML in <head> section of every page
- Custom CSS in <head> section of every page
- Custom JAVASCRIPT in <head> section of every page
- Custom content in Home Page instead of QnA
- Include <meta> description for home page
- Reorder user menu (Comma-separated array key of qa-content)
- Reorder main menu (Comma-separated array key of qa-content)
- Reorder footer menu (Comma-separated array key of qa-content)
- Hide side panel (Regular expression of request URL)
- Available widgets
- Currently active widgets
This settings allow PQA Administrators to show an optimized version of their logo in the main site header
See Example implementation below;
The site icon in page header usually makes your site looks good on smaller devices
URL of icon – absolute or relative to PQA root
Here is where you set the image PQA should use for your site icon in page header.
You can upload the image to the root of your PQA installation
case 1 – if the site icon is located at the root of your pqa installation
your site icon url should be site_icon_name.format
example: site is called my_site_icon.png
URL of icon
- my_site_icon.png (relative url)
- http://example.com/my_site_icon.png (absolute url)
case 2 – PQA is located somewhere outside your root domain (images folder of your theme)
URL of icon
- http://example.com/themes/mypqa-theme/images/my_site_icon.png
- themes/mypqa-theme/images/my-site_icon.png
The image can be of any format (jpg, bmp, gif, png etc)
Show a logo image in the page header
You can decide to show your custom logo here. Turning this off will show your site name
URL of logo – relative or absolute to PQA root
If you decide to show your custom logo, here is where you set the location of the logo to be used.
Just like site icon, the url can be relative or absolute to PQA root
Examples 1: logo is located at root of domain
- http://example.com/logo.png (absolute url)
- logo.png (relative)
Examples 2: logo is not located at root of domain
- http://example.com/themes/mypqa-theme/images/logo.png (absolute url)
- themes/mypqa-theme/images/logo.png (relative url)
All image types are supported
Custom HTML in sidebar box of every page
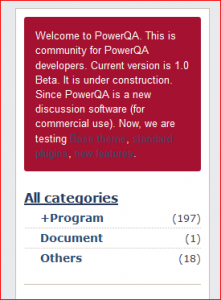
On a typical PQA site, there is a welcome message in the side bar of every page for new visitors.
This message mostly shows the purpose of the website but it can be anything you are willing put there.
You can use HTML here to structure your message
This is how the message will look on the site depending whatever theme you are using
Custom HTML in side panel of every page
This has the same effect as side bar box
Custom HTML at top of every page
If you want to show some message for all your users to see, You can put the message here.
This message will show at the top of the page. You can put some words here save it and see what happens
You can put your own custom HTML code here including things like tables, search boxes etc
Custom HTML at bottom of every page
If you want to show some custom message or information at the bottom of your page, you can put those messages here.
Custom HTML in <head> section of every page
This is useful if you want to show some HTML in the <head></head> section of your site.
This is more useful for advanced Administrators like programmers.
Custom CSS in <head> section of every page
This is useful if you want to to define new css rules for the entire site.
Again this option is targeted towards advanced users.
Custom JAVASCRIPT in <head> section of every page
This is where you can run your custom JavaScript codes. This can include Google Analytic tracking codes, and any custom JavaScript you wish to install
Custom content in Home Page instead of QnA
Here you can completely design your site home Page. The traditional PQA site shows thread lists on the home page. You can use your own HTML and design your custom home page by turning this feature on.
Include <meta> description for home page
If you want to show the meta description for your site on the Home Page, then turn this on.
Meta description increases click through rates to your site through the search engines.
Reorder user menu (Comma-separated array key of qa-content)
If you want to change the order of the the user menu, this is where you re-arrange them.
The default order is updates,admin,logout,login,register .
You can change the order to any arrangements you want.
Note that the menu items are separated by commas
Reorder main menu (Comma-separated array key of qa-content)
If you want to change the order of the main navigation menu, this is where you re-arrange them.
The default order is $,unanswered,activity,hot,qa,questions,categories,tag,user,ask
The $ sign is the current home page of your PQA site
You can change the order to any arrangements you want.
Note that the menu items are separated by commas
Reorder footer menu (Comma-separated array key of qa-content)
If you want to change the order of the footer menu, this is where you re-arrange them.
The default order starts with feedback
You can change the order to any arrangements you want.
Note that the menu items are separated by commas
Hide side panel (Regular expression of request URL)
This settings allows you to show or hide side panel on any page you desire.
The default is /^(admin|login|register|confirm|forgot|reset|feedback)/
This means that the side panel will not show on the following pages : admin, login, register, confirm, forgot, reset, feedback.
If you wish to hide or show side panel on additional pages, you can add or remove them here.
Note that pages are separated with the pipe symbol “|”
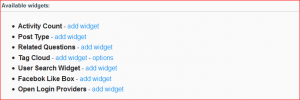
This is where all installed widgets are located.
Widgets adds extra functionality to a PQA site
Widgets can be placed at several positions on a PQA site
To add a widget,
- Click on add new widget
- Select the position where you want the widget to appear.
- Select the pages where the widgets are allowed to appear
- Then click on add widget.
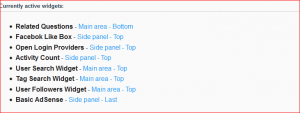
This is a list of all widgets that have been successfully placed on a PQA site
Widgets here are listed by name and position as shown in the image below
To delete a widget
- Click on the widget position beside the widget name
- Tick the delete widget from this position check box
- Save changes
To change the position of a widget
- Click on the widget position beside the widget name
- Select new widget postion
- Save changes