I found some bugs of CKEditor related my hack.
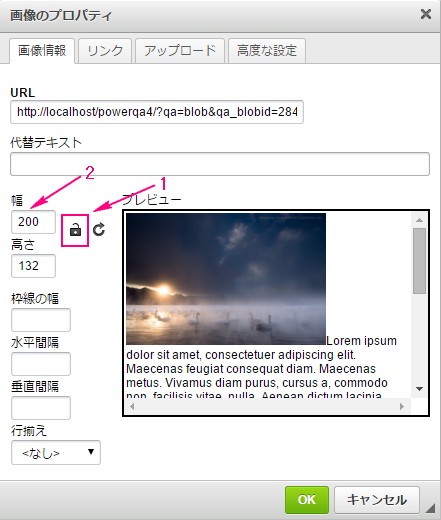
- Aspect ratio button on image dialog become from "true" to "false"
- We can not change size later
These seems to be the cause "Onchange" event process of image height ...

CKEDITOR.on('dialogDefinition', function(ev) {
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if(dialogName == 'image') {
var advancedTab = dialogDefinition.getContents('advanced');
var cssField = advancedTab.get('txtGenClass');
cssField['default'] = 'responsive lightbox_inner';
var infoTab = dialogDefinition.getContents('info');
var height = infoTab.get('txtHeight');
height['onChange'] = function(evt){
var dialog = CKEDITOR.dialog.getCurrent();
dialog.getContentElement('Link', 'txtUrl').setValue(dialog.getContentElement('info', 'txtUrl').getValue());
var imgWidth = dialog.getContentElement('info', 'txtWidth').getValue();
if(imgWidth > 200) {
dialog.getContentElement('info', 'txtWidth').setValue(200);
var ratio = 200 / imgWidth;
dialog.getContentElement('info', 'txtHeight').setValue(parseInt(dialog.getContentElement('info', 'txtHeight').getValue()*ratio));
}
}
}
});
Umm... this is difficult ...