Please check after clearing cache of your browser.



- Coffee break
- Social network service (like Facebook)
- Custom ※1
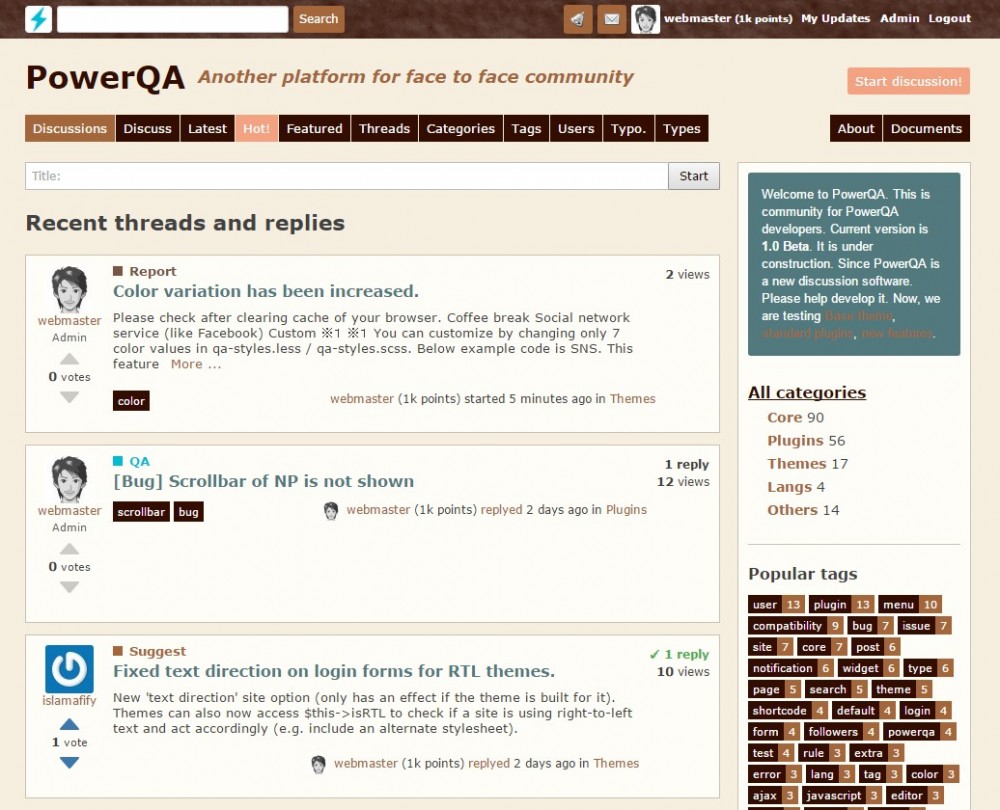
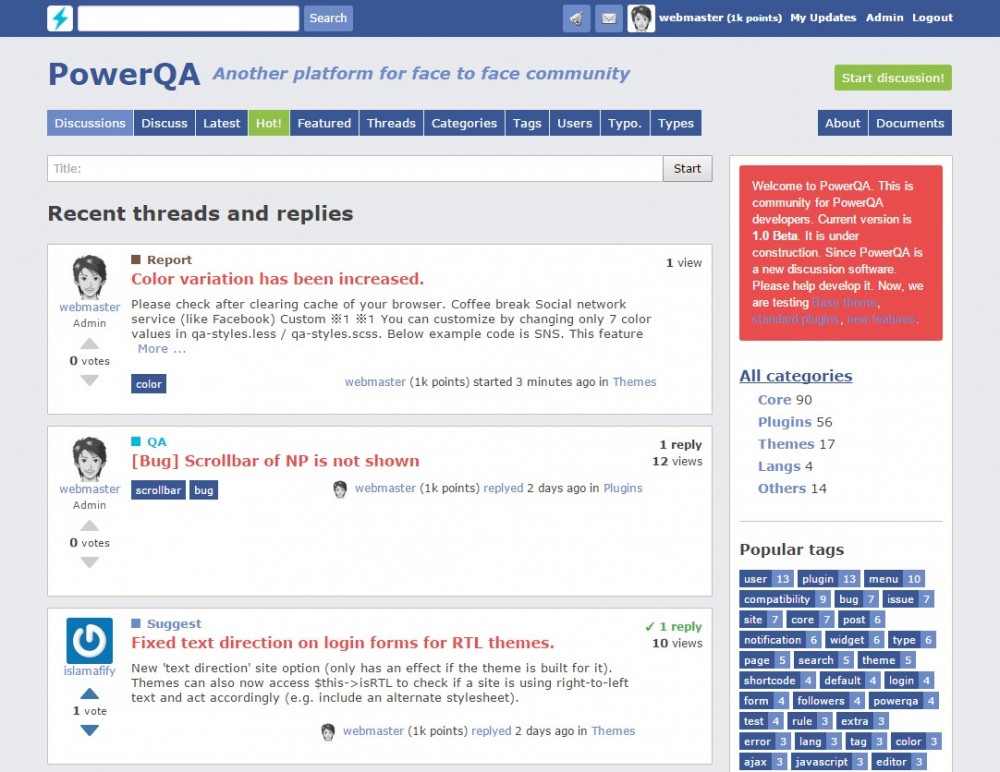
※1 You can customize by changing only 7 color values in qa-styles.less / qa-styles.scss. Below example code is SNS. This feature will be useful when you adjust the color to the customer's existing site.
@color-lightest: #FFFFFF;
@color-lighter: #E9EAED;
@color-middle: #CAC2B3;
@color-darker: #6D8BC9;
@color-darkest: #3A5795;
@color-accent: #90C048;
@color-accent2: #E94D4D;